Code source:
Technologies utilisées:
Front-end : HTML, CSS, JavaScript.
Back-end : PHP.
Base de donnée:MySQL.
1.Présentation du site
Dans ce projet, j’ai réalisé une application web de gestion d’une bibliothèque. Cette application
comporte deux volets principaux : un côté administrateur et un côté client (étudiant).
2.Fonctionnement du site
La page index.php comporte un formulaire permettant de choisir le type de connexion
(administrateur ou étudiant). Une fois le choix confirmé, l’utilisateur est redirigé vers une page lui
permettant de s’identifier.
index.php:

2.1 Page administrateur
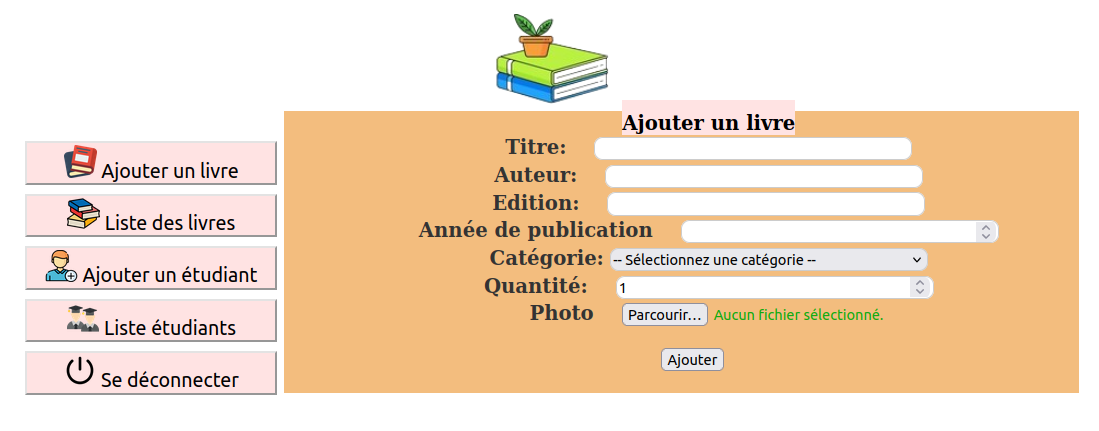
Une fois l’admin connecté il est rediriger par défaut sur un formulaire lui permettant d’ajouter un
nouveau livre et un menu de navigation à gauche de la page lui offre plusieurs options, chacune
représentée par une icône et un libellé :

- Ajouter un livre (section par défaut): Permet d’accès au formulaire pour ajouter un nouveau livre
- Liste des livres: Affiche la liste complète des livres avec la possibilité de modifier, et supprimer un livre
- Ajouter un étudiant :Formulaire pour inscrire un nouvel étudiant
- Liste étudiants : Affiche la liste des étudiants avec la possibilité de supprimer un étudiant
2.2. Page étudiant
La page étudiant se compose d’un menu de navigation sur la gauche de la page lui offre plusieurs
options, chacune représentée par une icône et un libellé

Le bouton Emprunter un livre affiche la liste des livre disponible en stock avec une option pour effectuer une recherche par titre , auteur et catégorie .
Le bouton ajouter a mon panier enregistre le livre dans une base de donné nommé panier accessible depuis le bouton Mon panier afin d’assurer la sauvegarde des donnés et ne pas perdre le panier de l’étudiant en cas de déconnexion et reconnexion.
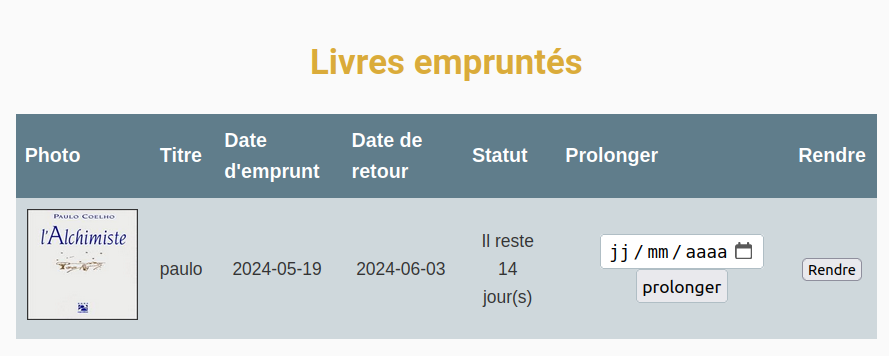
Une fois le panier confirmé par l’étudiant les livres sont empruntés par défaut pour une durée de 15 jours avec la possibilité de prolonger l’emprunt ce qui est proposé par le bouton Mes livres ci dessous :

Code source: